Don’t Go Hungry—Streamlined Check-In
DESIGN ROLE
User Testing
Web Design
UI/UX
User Testing
Web Design
UI/UX
Don’t Go Hungry (DGH) is a non-profit organization that provides a nonjudgemental atmosphere driven by 150 volunteers to provide barrier-free access to food for people needing food support across Burnaby and New Westminster. At #HACKVAN2023, Don’t Go Hungry came to the hackathon needing assistance in various issues they had with their existing systems, the primary issue being that they do not have a digital database that they can use to seamlessly keep track of clients and create reports based on their clientele’s demographics.
Designer: Hayley Ng
Developers: Mitch Mcleod, Aric Chan, Art Yang, Tony Thawatchai
Designer: Hayley Ng
Developers: Mitch Mcleod, Aric Chan, Art Yang, Tony Thawatchai

Problem Space
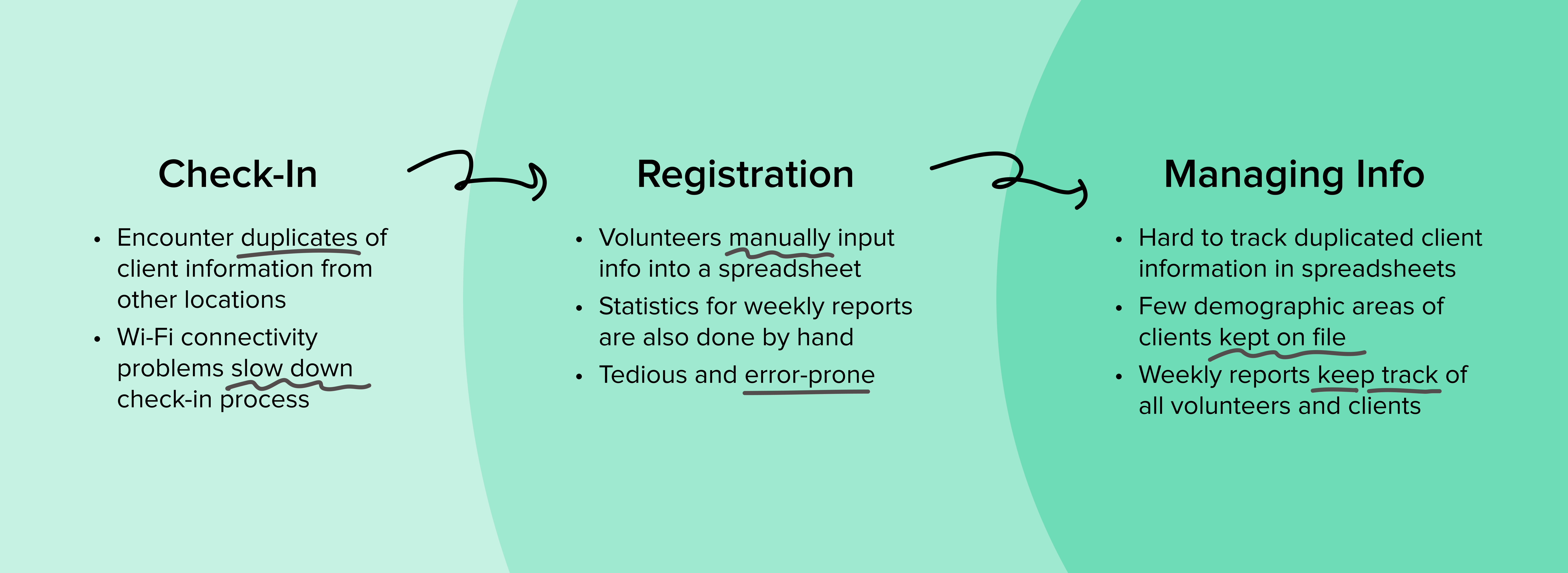
As we began talking to the DGH team, they brought to us their issue of a bottleneck that forms at their check-in (or intake) tables. Problems such as connectivity to their Excel sheets slowed down their ability to get people to the food tables. A majority of the data entry that the DGH team does is manual; whether that is compiling stats for weekly reports or client registration, it is all done by hand. So, inevitably, there are bound to be errors in the work.

We had to break down why the check-in process was important and see what areas of the process we had to prioritize digitizing.

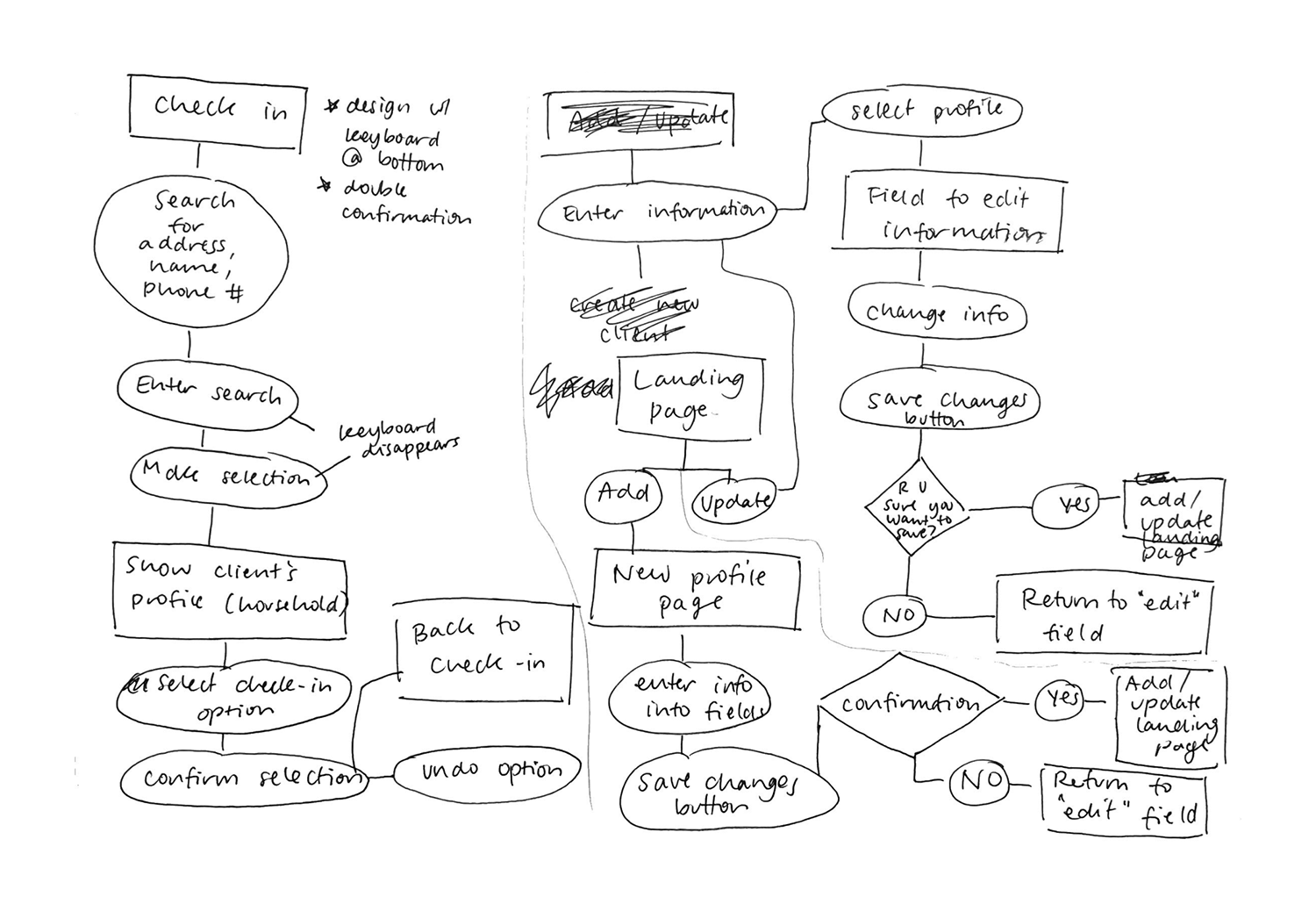
A rough sketch of what I predicted would be the user flow for a volunteer tasked to check-in or register a client.
Problem Definition
Our team set out to streamline the check-in, registration, and reporting system that would replace the paper forms and manual spreadsheet entries to save the DGH volunteers time. Through user testing our prototype and getting feedback from the volunteers on-site, we quickly realized we had to reframe our digital solution to be simple for users who are not tech-savvy, functional for both administrative and registration-table volunteers and that the data collection had to be so seamless, it could pool the data in existing databases to create reports.

Our team’s key takeaways that helped to redefine the direction of our solution for DGH.

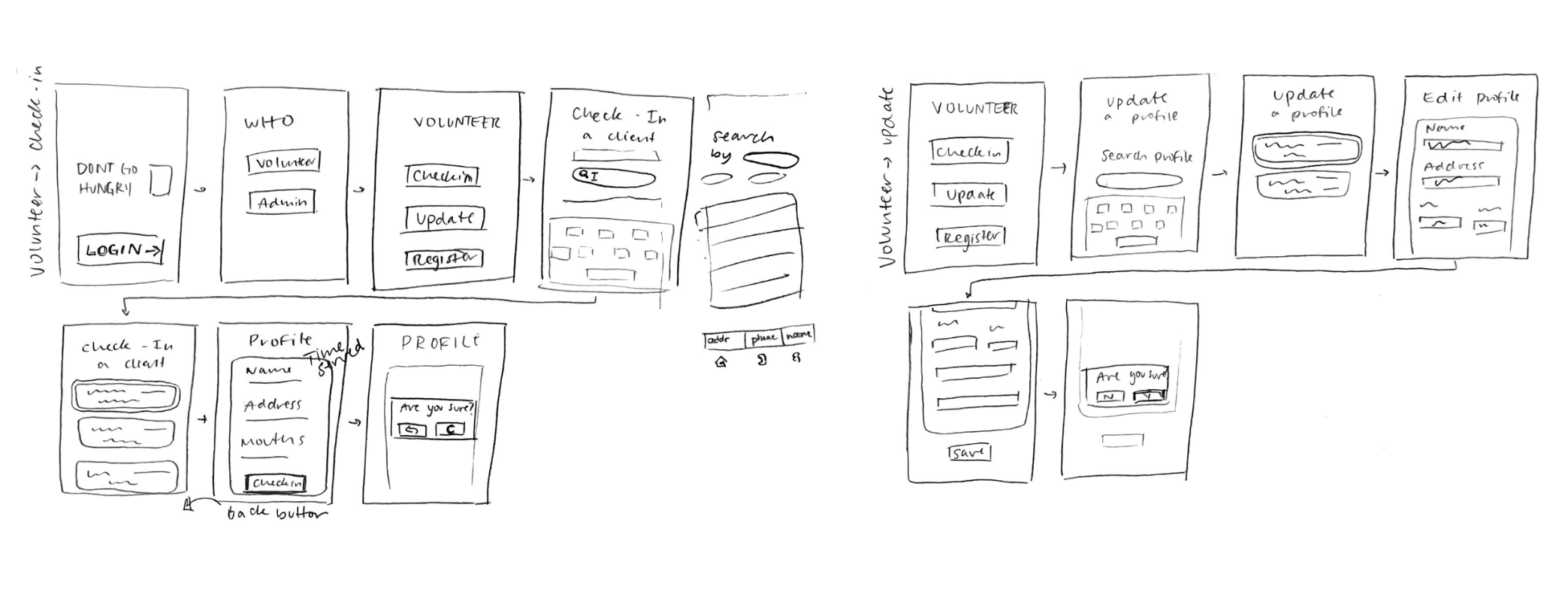
Sketches of potential screens and what the “Check-In” and “Update Client Info” user flow would look like with the buttons implemented.
Potential Impact
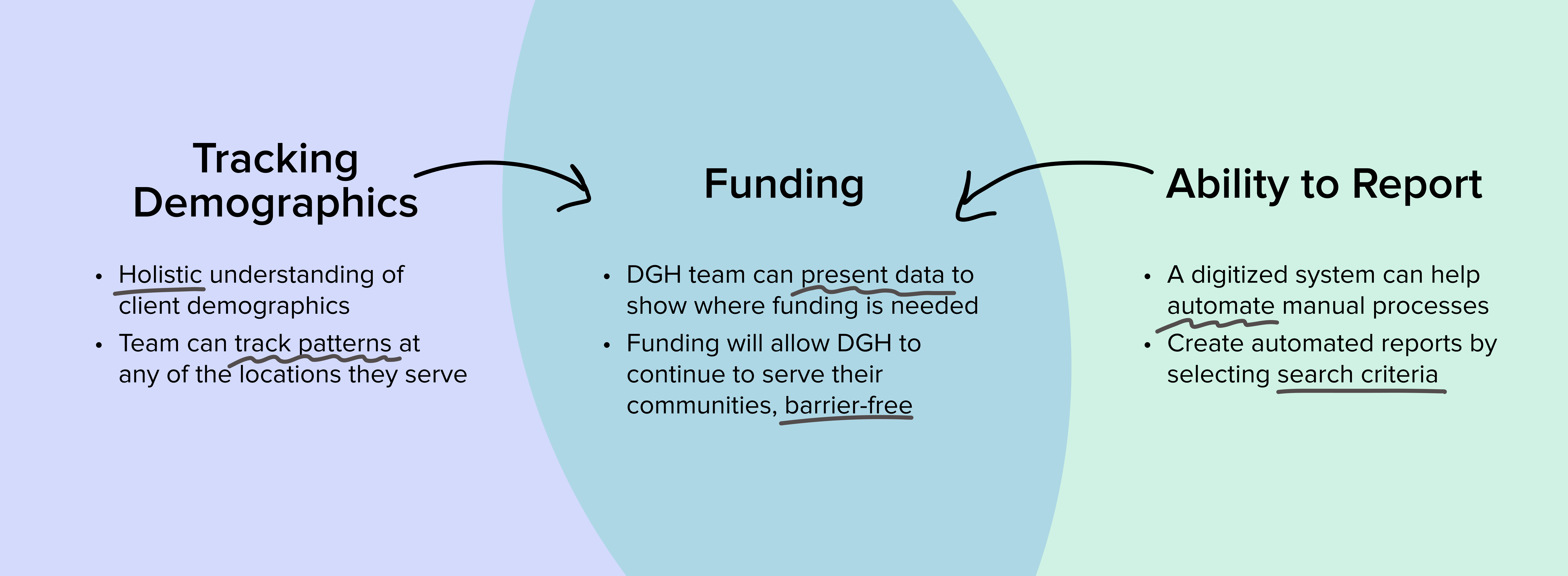
By providing the volunteers of DGH with a digitized system, we hope that they will be able to have a more holistic understanding of the people who come to them for help. DGH has been growing at a rapid rate, making it difficult for the team to find funding for more sustenance while continuing their mission of providing barrier-free food for their communities. Reporting and demographic tracking capabilities will save the team time and allow them to apply for grants and funding.

This system would allow DGH to collect the information they would need to apply for any sort of funding.
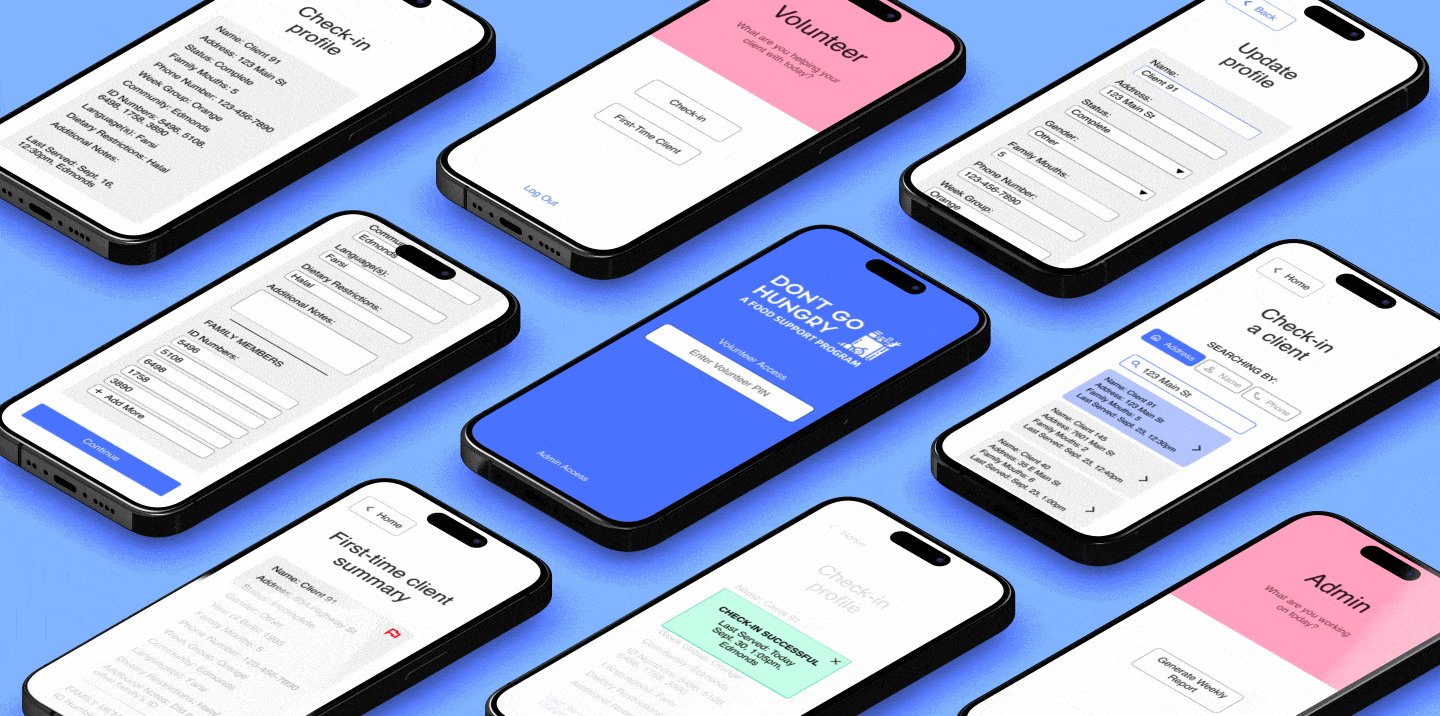
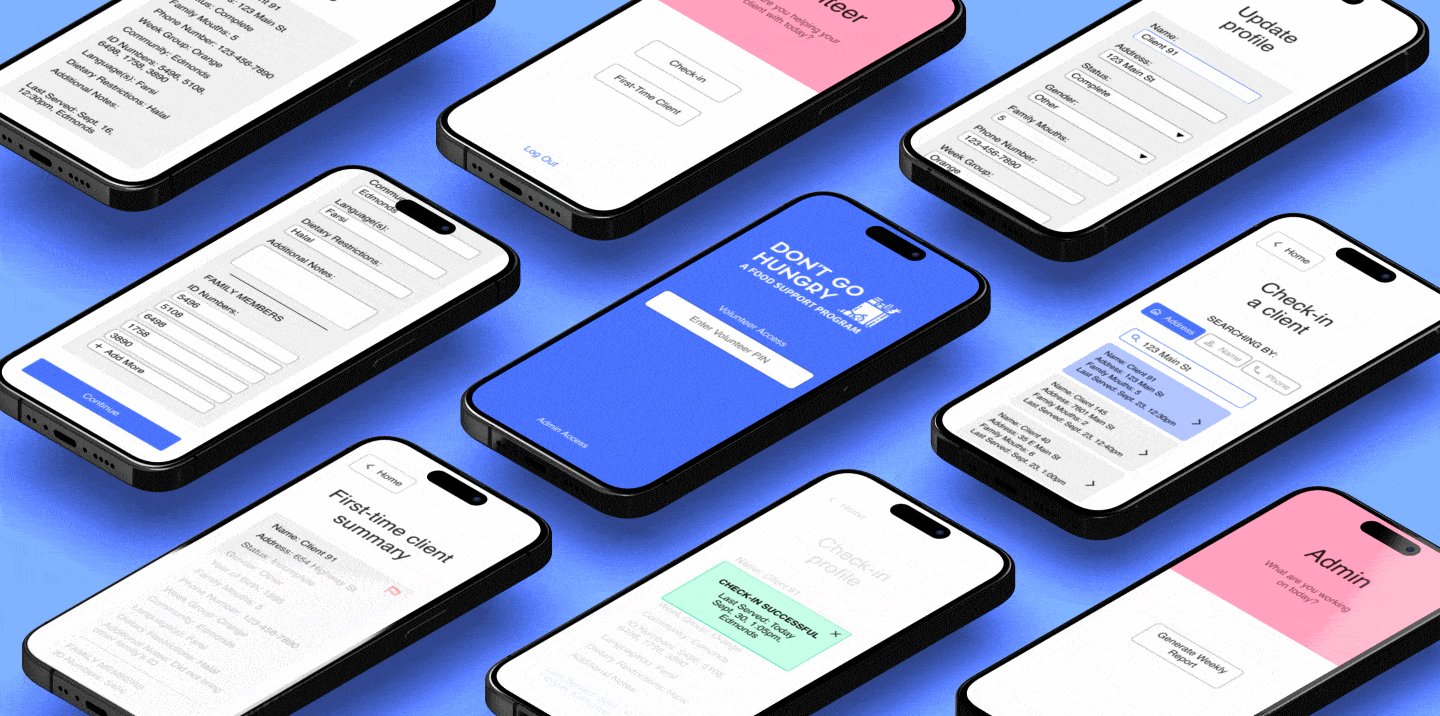
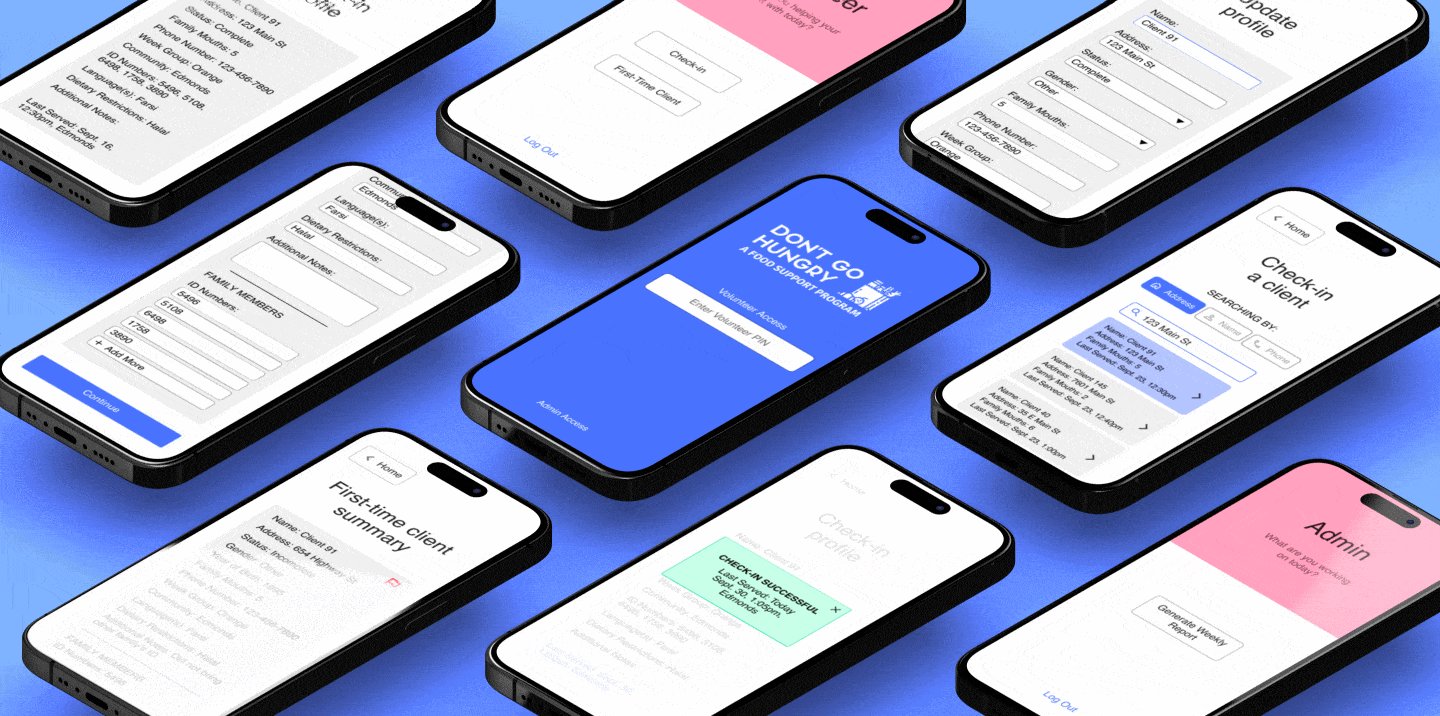
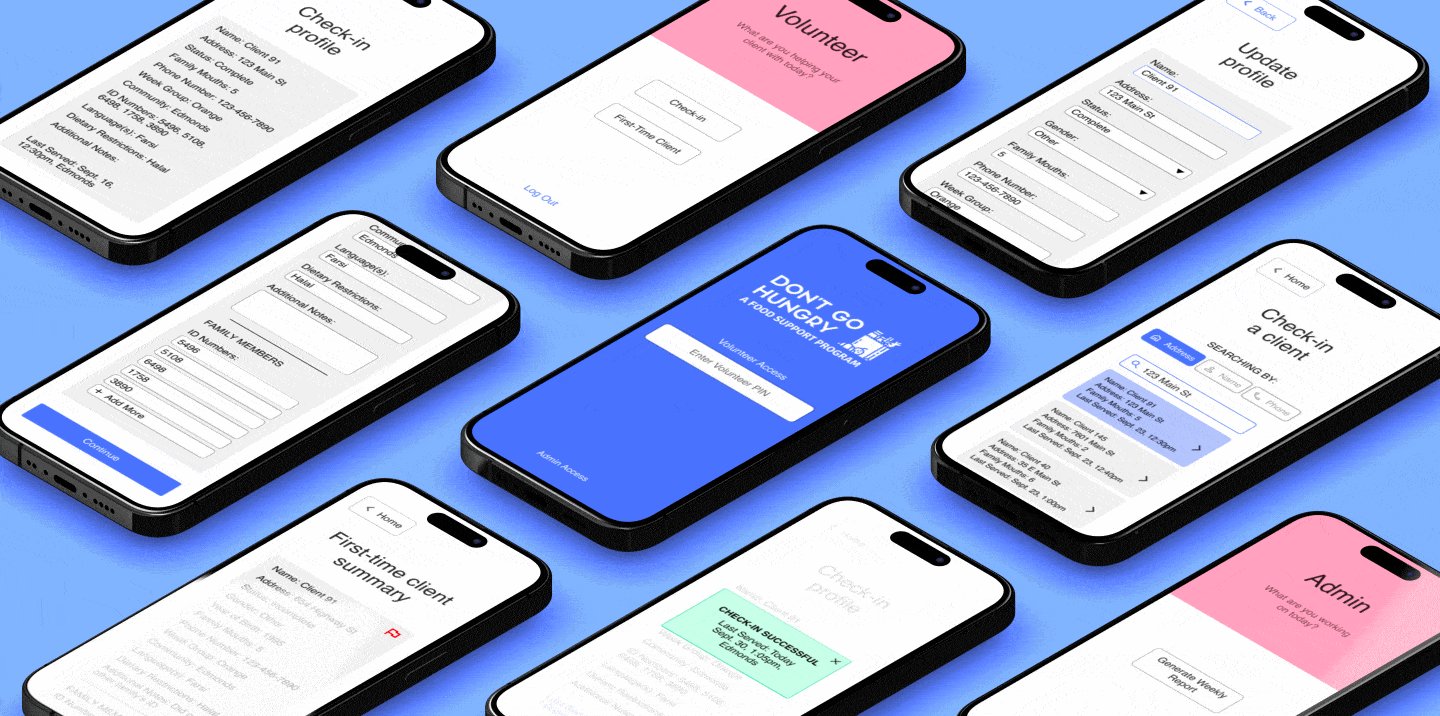
Approach and Result
We have created a mobile website that allows volunteers tasked with checking in and registering clients to efficiently carry out their tasks and keep track of information in real-time across the DGH client database. With the digital collection of this data, it will become less time-consuming for administrative volunteers to parse out the statistics for any future weekly/quarterly reports and enable them to put their energy into looking at the demographics of their clientele and finding more support for their cause.

The mobile screens for the log in, check-in and registration pages.
Clickable prototype as of October 2023.